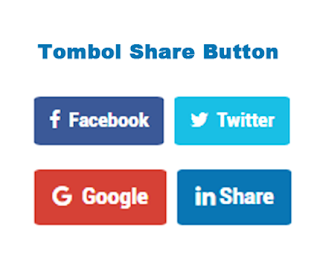
Cara Mudah Membuat Tombol Share Artikel Pada Halaman Blog
Cara Memasang sangat mudah, caranya hanya dengan memasukkan kode script ke dalam template dengan tambahan Cascading Style Sheet (CSS). Tombol share artikel pada halaman blog saya pakai juga di blog ini, kalau anda mau lihat secara tampilan tombol share ada di bawah setiap artikel blog ini.
Berikut ini Cara Mudah Membuat Tombol Share Artikel Pada Halaman Blog seperti saya lakukan di blog ini:
- Buka Template ->> Edit HTML
- Cari (Ctrl+F) kode social share yang sudah dipasang, biasanya di bawah kode <data:post.body/>
- Copy Paste kode HTML dibawah ini, Pastekan kode di bawah kode <data:post.body/>
<div class='spinner'> <li><a class='fb-ico' expr:href='"http://www.facebook.com/sharer.php?u=" + data:blog.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' rel='nofollow' target='_blank' title='Facebook Share'><i class='fa fa-facebook'/> <span class='sit'>Facebook</span></a></li> <li><a class='twi-ico' expr:href='"http://twitter.com/share?url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' rel='nofollow' target='_blank' title='Tweet Tweet'><i class='fa fa-twitter'/> <span class='sit'>Twitter</span></a></li> <li><a class='go-ico' data-title='Google+' expr:href='"https://plus.google.com/share?url=" + data:post.url' target='_blank' title='Share on google+'><i class='fa fa-google'/> <span class='sit'>Google</span></a></li> <li><a class='linkedin-ico' expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' rel='nofollow' target='_blank' title='linkedin Share'><i class='fa fa-linkedin'/><span class='sit'>Share</span></a></li> <b:if cond='data:blog.isMobileRequest == "true"'> <li><a class='bitz' expr:data-href='data:post.url' expr:data-text='data:post.title' href='javascript:window.location=waCurrentPage();' rel='nofollow' title='Share on whatsapp'><i class='fa fa-whatsapp'/> <span class='sit'>Whatsapp</span></a></li> </b:if> </div> - Copy Paste kode CSS dibawah ini, Pastekan di bawah kode <style type='text/css'> kode css.... </style>
.spinner{margin:80px auto auto;} .spinner li{list-style:none; display:inline;} .spinner li a{color: #fff; border-radius:6%; font-size: 14px; font-weight: 600; line-height:42px; padding: 10px 12px;} .spinner li a{margin-right:4px;} a.fb-ico{background:#3B5998;} a.linkedin-ico{background:#0976b4;} a.twi-ico{background:#19BFE5;} a.go-ico{background:#D64136;} a.bitz{background:#23A215;} .sit{margin-left:3px;} .spinner li a i{font-size:15px;} a:hover.fb-ico, a:hover.twi-ico, a:hover.go-ico{opacity:8;} .post-snippet:before{content:attr(data-snippet)margin:0 0 10px;padding:4px 0;} .fa-google-plus:before{content:"\f0d5"} .fa-google-plus-square:before{content:"\f0d4"} .fa-facebook:before{content:"\f09a"} .fa-twitter:before{content:"\f099"} .fa-plus:before{content:"\f067"} .fa-linkedin-square:before{content:"\f08c"} - Simpan perubahan template anda, Sekarang Tombol sudah terpasang di Bawah Postingan Blog. Silakan cek dengan membuka blog Anda di HP atau di laptop.